728x90
<select>
<option>option 1</option>
</select>
위와 같은 태그가 있습니다. option의 경우 50까지 있다고 가정을 합니다.
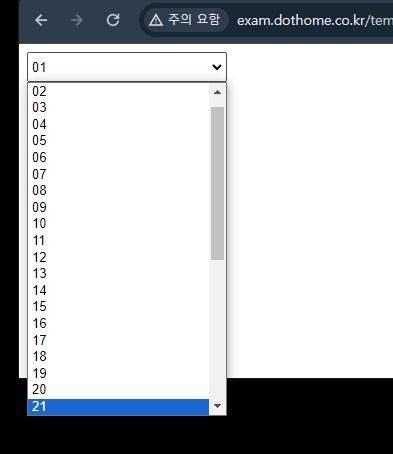
- 크롬, 엣지, 웨일의 경우 기본적으로 20개가 펼쳐집니다. 이 세 가지 브라우저는 브라우저 자체 크기(높이)를 줄이면 브라우저의 높이를 뚫고 20개를 기어이 표시해 버립니다(아래 이미지, 크롬).

- 위 세 가지와 다르게 파이어폭스(이하 파폭)에서는 현재 브라우저 높이에 맞는 화면에 맞춰서 늘어납니다. 이 늘어나는 게 위 세 브라우저는 개수지만 파폭은 px인 것 같습니다.

검색을 해보니 이 개수를 지정할 수 있는 방법이 있었습니다. 편법인 듯합니다.
<select onfocus="this.size=10;" onblur="this.size=1;" onchange="this.size=1; this.blur();">
[sample]
반응형
'HTML, CSS' 카테고리의 다른 글
| css로 줄바꿈 (0) | 2022.08.03 |
|---|---|
| FORM에서 POST로 SUBMIT 시에 값이 짤리는 경우 (0) | 2021.03.02 |
| datalist (0) | 2020.04.24 |
| datepicker 달력 레이어 위치 변경하기 (0) | 2020.03.19 |
| 부트스트랩 상단 고정 (0) | 2020.03.17 |

